<a name="schritt_iii_9">Schritt 1: Szene vorbereiten, Effektvideo anpassen</a>
Für unser Tutorial habe ich eine Szene geladen, in der das Lichtschwert ein Gebüsch streift. Beim Kontakt sollen nun Funken sprühen.
Hierzu spulen wir an die Stelle im Video, wo der erste Kontakt besteht. Nun importieren wir unser
Spark Hits Video von
Detonationfilms.com und ziehen es in das Projektfenster. Da dies ein komplettes Video mit zahlreichen Effekten ist, müssen wir uns hier unsere "Funken" heraussuchen. Dazu ziehen wir einfach den Balken mit der

nach links, und können somit gleichzeitig im Videofenster sehen, bei welchem Effekt wir sind. Da das
Spark Hits Video in verschiedene Kategorien eingeteilt ist, ist es einfacher, den gewünschten Effekt zu finden. Für unser Tutorial nehmen wir den
3. Effekt aus der
2. Kategorie "Wall hits". Wenn wir nun den richtigen Effekt gefunden haben, verschieben wir den Ankerpunkt an die Stelle, wo die Funken austreten. Dazu gehen wir in der Zeitleiste auf
Transformieren, und ziehen die
x- und
y-Werte bei
Ankerpunkt nach links bzw. nach rechts, sodass es ungefähr aussieht, wie in folgendem Bild:
 <a name="schritt_iii_10">Schritt 2: Effekt positionieren und in Szene setzen</a>
<a name="schritt_iii_10">Schritt 2: Effekt positionieren und in Szene setzen</a>
Danach stellen wir die Füllmethode auf <font id="col_emodus"><font id="col_emodus">Negativ Multiplizieren</font></font>, ziehen den Effekt im Videofenster an die entsprechende Stelle, und verschieben danach das Video (den gelben Balken) in der Zeitleiste so, dass wir am Anfang des Effektes sind. Da das
Spark Hits Video nun noch zu groß ist, können wir es bequem über
Skalieren verkleinern. Dabei verschiebt sich das Video nun nicht mehr, da wir ja den Ankerpunkt zuvor an die richtige Stelle gezogen haben. Nun können wir das Video abspielen, und sehen einen schönen Funkenregen.
Natürlich ist es jetzt für unser Video weniger realistisch, das die Hecke Funken sprüht, aber man könnte ja auch einen anderen Effekt nehmen. Dem sind keine Grenzen gesetzt!
Dieser Effekt weckt nun den Eindruck, dass das Lichtschwert gerade etwas Metallisches gestreift hat, aus dem jetzt diese Funken austreten. Solche Effekte sind sehr eindrucksvoll und bringen mehr Action in den Film. Man könnte meinen, dass das Lichtschwert tatsächlich durch Metall schneiden kann.
<a name="schritt_iii_11">Schritt 3: Effekte verfeinern</a>
Es kann vorkommen, dass ihr einen Effekt einfügen wollt, der insgesamt sehr hell ist, und somit unschöne
"braune Ränder" hinterlässt, welche alleine durch die Füllmethode <font id="col_emodus">Negativ Multiplizieren</font> nicht sauber entfernt werden können.
Um diesen Rand wegzubekommen, müssen wir die Kurven des Videos anpassen. Dazu im Menü auf
Effekt -> Anpassen -> Kurven klicken. Im darauf folgenden Fenster sehen wir eine Gerade. Aus dieser Gerade machen wir eine S-Kurve. Dazu fügen wir 2 Punkte durch klicken hinzu, und verschieben diese, das sie wie die S-Kurve im folgenden Bild aussehen:

Durch diesen Effekt werden die hellen Bereiche des Videos heller, und die dunklen Bereiche dunkler, und unser braune Rand verschwindet.
<a name="kat4">Effekt 4: Lichtschwert flackern lassen</a>
Wenn ein Lichtschwert relativ still gehalten wird, sieht man in den Star Wars Filmen dass es leicht pulsiert. Dieses Pulsieren wollen wir nun in unser Video einbauen. Für das Tutorial verwenden wir die Szene, in der das Lichtschwert ausfährt.
<a name="schritt_iii_12">Schritt 1: Weiße Farbfläche erstellen</a>
Zu aller erst erstellen wir eine
weiße Farbfläche, die dieselbe Auflösung wie das Originalvideo hat, und positionieren diese unter das Video. Dann stellen wir die Füllmethode auf <font id="col_emodus">Farbig abwedeln – klassisch</font>. Wenn wir nun die Deckkraft dieser Farbfläche verringern, und an eine Stelle im Video gehen, wo das Lichtschwert ausgefahren ist, sieht man die Auswirkungen unserer
weißen Farbfläche. Durch die Füllmethode wird das Leuchten wesentlich intensiver. Je höher die Deckkraft, desto stärker leuchtet das Lichtschwert, und je geringer die Deckkraft, desto geringer wird das Leuchten verstärkt!
<a name="schritt_iii_13">Schritt 2: Deckkraft der Farbfläche einstellen</a>
Da wir nun ein pulsieren des Lichtschwertes simulieren wollen, muss die Deckkraft abwechselnd ab- und zu nehmen. Mit einem einfachen Trick lässt sich dieser Vorgang automatisieren. Dazu gehen wir an den Anfang der
weißen Farbfläche, und stellen die
Deckkraft auf
"0%". Dann aktivieren wir die
Keyframes, sodass dieser Wert für den Anfang gespeichert wird. Als nächstes zum Ende der Farbfläche, bzw. an das Ende des Videos gehen, und dort wieder einen
Keyframe mit dem Wert
"0%" erstellen (klick auf das Häkchen links neben der Farbfläche bei Deckkraft). Nun sollte der letzte Keyframe noch selektiert sein, und wir selektieren den ersten Keyframe bei gedrückter

Taste. Nun gehen wir auf das Menü
"Fenster -> Verwackeln" und erhalten folgendes Fenster:

Hier ändern wir nur die zwei unteren Werte, die
Häufigkeit und die
Stärke. Für die
Häufigkeit ist ein Wert von
15-20 Mal pro Sekunde[/b], und für die
Stärke ein Wert von
20-30 Mal pro Sekunde empfehlenswert. Für unser Beispiel wählen wir
"20" für die Häufigkeit, und
"20" für die Stärke. Je nach Szene können die Werte variieren. Wenn das Lichtschwert weit von der Kamera entfernt ist, sind evtl. kleinere Werte angemessen. Hier gilt wie bei allen anderen Werten: Herumexperimentieren, bis man mit dem Ergebnis zufrieden ist! Zur Bestätigung des Effektes klicken wir auf
Anwenden, und können das Fenster nun wieder schließen.
Wir sehen nun, dass After Effects mehrere Keyframes zwischen unsere zuvor markierten Keyframes erstellt hat. Diese Keyframes enthalten nun Zufallsgenerierte Werte. Da wir bei der Stärke den Wert "20" angegeben haben, wird die Deckkraft auch nicht höher als "20%" gehen. Die Häufigkeit gibt im Prinzip die Anzahl der Keyframes an, die After Effects für uns erstellen soll.
Wenn wir nun unser Video anschauen, sehen wir, dass sich die Deckkraft ändert, und das Lichtschwert leicht pulsiert. Falls uns der Effekt zu schwach oder zu stark ist, löschen wir die markierten Keyframes mit

wieder, und wiederholen diese Prozedur einfach mit anderen Werten.
Dieser Flackereffekt kommt gerade bei Nahaufnahmen von Lichtschwertern sehr schön zur Geltung. Dank dieses Effektes wirkt das Lichtschwert noch ein Stückchen glaubwürdiger!
<a name="kat5">Effekt 5: Lichtschwerter abrunden</a>
Da unsere Lichtschwerter noch etwas eckig sind, wollen wir sie nun mit Hilfe eines Effektes abrunden. Dies ist die Alternative zu dem Abrunden beim Maskieren (siehe
Lichtschwert Tutorial Teil I, Schritt 6).
<a name="schritt_iii_14">Schritt 1: Projekt öffnen</a>
Dazu laden wir unser entsprechendes Projekt, bei dem die Lichtschwerter abgerundet werden sollen. Für unser Tutorial nehmen wir das Projekt mit den drei Lichtschwertern.
<a name="schritt_iii_15">Schritt 2: Effekt anwenden</a>
Als nächstes Spulen wir im Video zu einer Stelle, an der wir das Lichtschwert fächern sehen:

Im Bild sehen wir, dass die Maske noch ziemlich kantig wirkt. Um nun die Maske abzurunden, gehen wir zunächst auf die
Einstellungsebene, auf der wir auch die Farbe für das Lichtschwert eingestellt haben. Diese belegen wir dann mit dem Effekt
Median, zu finden unter
"Effekte -> Störung & Körnung -> Median" (in After Effects 6.0 findet man diesen Effekt im Menü
"Rauschen"). Im darauf folgenden Fenster müssen wir dann die Einstellung
"Auf Alpha Kanal anwenden" aktivieren! Nun stellen wir den
Radius auf einen Wert von etwa
2-5. Für unser Beispiel nehmen wir einen Wert von
4. Jetzt kann man schon sehen, das das Schwert runder geworden ist. Wem das noch zu wenig ist, kann mit dem Radius noch höher gehen,
doch Vorsicht:
Ein zu hoher Wert rundet das Schwert nicht nur an der Spitze ab, sondern überall! Somit kann es passieren, dass der Kern nahezu unsichtbar wird!
Auch noch zu beachten ist die
Größe des Lichtschwertkerns: Ist das Lichtschwert nah an der Kamera, benötigen wir höhere Werte, ist es weiter entfernt, benötigen wir dementsprechend kleinere Werte. Wenn der Kern ganz schmal ist, also das Lichtschwert sehr weit von der Kamera entfernt ist, benötigen wir diesen Effekt fast gar nicht mehr, da in dieser Entfernung die eckigen Kanten gar nicht mehr auffallen.

Nun ist unsere Lichtschwertmaske schon bedeutend runder!
Diese Methode ist zwar nicht so sauber wie die, das Lichtschwert mit Masken abzurunden, jedoch ist sie bedeutend schneller und für schnellere und längere Kampfszenen besser geeignet. Im Endeffekt sieht man den Unterschied fast gar nicht. Welche der beiden Methoden ihr anwendet, ist euch überlassen. Für Nahaufnahmen z. B. könnte man die erste Methode und für schnellere und längere Kampfszenen die zweite Methode nehmen.
<a name="kat6">Letzter Schritt: Das fertige Video als AVI Datei ausgeben</a>
Jetzt, wo unser Video mit den Lichtschwerteffekten und den zusätzlichen Details bestückt ist, wird es Zeit, es als
AVI-Datei auszugeben. Hier gibt es nun zwei
Kompressionsformate, die zu beachten sind:
Man kann das fertige Video als
"DV-AVI" ausgeben. Das ist die Kompression, wie man sie bei einem gecapturten Video von der DV-Kamera hat.
Das zweite Format ist
"unkomprimiert". Vorteil hierbei: es ist verlustfrei, und hat die beste Ausgabequalität. Allerdings nimmt das Video bei diesem Format Unmengen an Speicherplatz in Anspruch. Vorraussetzung ist also, das man über eine sehr große Festplattenkapazität verfügt. Eine Stunde Filmmaterial im
unkomprimierten Format hat eine Größe von ca.
12 GB![/b]
<a name="schritt_iii_16">Schritt 1: Qualität auf Maximum stellen</a>
Um nun unser Video zu erstellen, müssen wir zunächst die Qualität in After Effekts auf Maximum stellen, falls das noch nicht getan ist. Dazu klicken als erstes unsere Finale Komposition an, die wir später als Video haben wollen. Nun mit einem Klick auf
Schalter / Modi das Menü wechseln, sodass wir die Icons wie in folgendem Bild sehen:

Hier nun alle schrägen,
verpixelten Linien anklicken, sodass sie eine schöne
saubere schräge Linie darstellen!
<a name="schritt_iii_17">Schritt 2: Film erstellen</a>
Jetzt klicken wir im Menü auf
"Komposition – Film erstellen". Im darauf folgenden Fenster geben wir einen Namen für unser Video ein, falls wir gefragt werden. Nun sehen wir folgendes Fenster:

Das ist unsere Renderliste. Bei
Rendereinstellungen sollte
"Optimale Einstellungen" ausgewählt sein. Ist das nicht der Fall, oder möchte man eine andere Einstellung verwenden, kann man dies mit einem Klick auf den Pfeil noch ändern. Als
Ausgabemodul wählen wir entweder
"Verlustfrei", wenn wir das Video "unkomprimiert" (ohne Verlust der Qualität) haben möchten, oder wir wählen
"Microsoft DV PAL 32 kHz" (mit geringem Verlust der Qualität). Die 32 kHz gibt die Qualität des Tons an. Hier können wir auch 48 kHz wählen, wenn der Ton unseres Ausgangsvideos diese Qualität hat.
Bei
Speichern unter können wir mit einem Klick auf den Voreingestellten Dateinamen unseres Videos einen anderen Speicherort wählen und einen anderen Namen geben.
Falls man das Video ohne Ton ausgeben möchte, muss man einfach auf den Namen bei
Ausgabemodul klicken, und im darauf folgenden Fenster den Haken bei
"Audioausgabe" wegmachen.
Zum Abschluss klickt man dann auf den Button
Rendern. Somit berechnet After Effekts unser Video mit all unseren angewandten Effekten!
Nun habt ihr durch dieses umfangreiche Tutorial das wichtigste gelernt, was man zum erstellen des Lichtschwerteffektes aus den berühmten Star Wars Filmen wissen muss!
<div style="color:red; font-weight:bold; font-size:12pt;">
Information:</div>
An dieser Stelle möchte ich noch mal darauf hinweisen, dass dieses Tutorial auf das Videotutorial von
Heiko Thies basiert. Wer über eine schnelle Internetverbindung verfügt, kann sich hier das Videotutorial anschauen:
- Lichtschwert Effekt in After Effects 6.x - Videotutorial von Heiko Thies
Außerdem danke ich Heiko Thies für die Bereitstellung der Tutorial Videos!

 drücken, oder den Zeitmarker einfach bis ganz nach links schieben. Dies ist sehr wichtig, da alle Ebenen, die wir in dieser Komposition erstellen werden, zum Zeitpunkt "0" beginnen sollten, da sonst später evtl. fehlende Frames auftauchen könnten.
drücken, oder den Zeitmarker einfach bis ganz nach links schieben. Dies ist sehr wichtig, da alle Ebenen, die wir in dieser Komposition erstellen werden, zum Zeitpunkt "0" beginnen sollten, da sonst später evtl. fehlende Frames auftauchen könnten. auf eine leere Stelle in der Zeitleiste, wählen "Neu –> Farbfläche". Im darauf folgenden Fenster klicken wir als erstes auf "Wie Kompositionsgröße", damit die Farbfläche die gleiche Größe wie das Originalvideo bekommt. Als Farbe wählen wir schwarz, und bestätigen mit OK.
auf eine leere Stelle in der Zeitleiste, wählen "Neu –> Farbfläche". Im darauf folgenden Fenster klicken wir als erstes auf "Wie Kompositionsgröße", damit die Farbfläche die gleiche Größe wie das Originalvideo bekommt. Als Farbe wählen wir schwarz, und bestätigen mit OK.

 . Um beim Maskieren genauer arbeiten zu können, zoomen wir in das Video etwas weiter hinein. Dazu entweder erst auf
. Um beim Maskieren genauer arbeiten zu können, zoomen wir in das Video etwas weiter hinein. Dazu entweder erst auf  , und dann in das Video klicken, oder dort, wo 100% steht, den Zoomfaktor ändern. Nun klicken wir auf die jeweiligen Eckpunkte des Schwertes. Wir maskieren das Schwert mit 5 Punkten, damit wir eine runde Spitze bekommen. Wenn das Schwert etwas außerhalb des Videos ist, setzen wir die Maskenpunkte auch etwas weiter außerhalb, so wie in folgendem Bild:
, und dann in das Video klicken, oder dort, wo 100% steht, den Zoomfaktor ändern. Nun klicken wir auf die jeweiligen Eckpunkte des Schwertes. Wir maskieren das Schwert mit 5 Punkten, damit wir eine runde Spitze bekommen. Wenn das Schwert etwas außerhalb des Videos ist, setzen wir die Maskenpunkte auch etwas weiter außerhalb, so wie in folgendem Bild:


 gedrückt und können bei gedrückter
gedrückt und können bei gedrückter  im Video hin- und herscrollen.
im Video hin- und herscrollen. klicken, und dann die einzelnen Punkte verschieben.
klicken, und dann die einzelnen Punkte verschieben.
 +
+  und klicken einmal auf den 5. Punkt (die Spitze). Dadurch rundet After Effects den Punkt etwas ab. Alternativ hätten wir auch auf
und klicken einmal auf den 5. Punkt (die Spitze). Dadurch rundet After Effects den Punkt etwas ab. Alternativ hätten wir auch auf  aus der Werkzeugleiste, und dann auf den entsprechenden Punkt klicken können. Falls wir den Punkt im Nachhinein noch mal verschieben, und die Rundung uns nicht mehr zusagt, kann man die so genannte "Bezier-Kurve" wieder mit
aus der Werkzeugleiste, und dann auf den entsprechenden Punkt klicken können. Falls wir den Punkt im Nachhinein noch mal verschieben, und die Rundung uns nicht mehr zusagt, kann man die so genannte "Bezier-Kurve" wieder mit  +
+  +
+  auf den Punkt löschen. Danach einfach noch mal diese Tastenkombination ausführen, auf den Punkt klicken, und schon hat man wieder einen schönen Bogen.
auf den Punkt löschen. Danach einfach noch mal diese Tastenkombination ausführen, auf den Punkt klicken, und schon hat man wieder einen schönen Bogen.
 verschieben. Da die gesamte Maske markiert ist (alle Punkte sind gelb ausgefüllt), verschieben sich automatisch alle anderen Punkte mit.
verschieben. Da die gesamte Maske markiert ist (alle Punkte sind gelb ausgefüllt), verschieben sich automatisch alle anderen Punkte mit.
 und selektiert die restlichen Punkte. Nun wieder einen markierten Punkt durch klicken und ziehen an die entsprechende Stelle verschieben. Dann werden automatisch alle angewählten Punkte mit verschoben.
und selektiert die restlichen Punkte. Nun wieder einen markierten Punkt durch klicken und ziehen an die entsprechende Stelle verschieben. Dann werden automatisch alle angewählten Punkte mit verschoben.
 den Rahmen samt der Maske verschieben.
den Rahmen samt der Maske verschieben.
 Taste einen Punkt an, sodass er nur noch ein unausgefülltes Quadrat ist, und klicken ihn dann erneut an (
Taste einen Punkt an, sodass er nur noch ein unausgefülltes Quadrat ist, und klicken ihn dann erneut an ( nicht mehr drücken!). Damit kehren wir quasi die Auswahl um.
nicht mehr drücken!). Damit kehren wir quasi die Auswahl um.
 klicken, und dann mit ein paar Maskenpunkten die Form des Objektes nachzeichnen, welches das Lichtschwert verdeckt (in diesem Fall der Kopf des Darstellers).
klicken, und dann mit ein paar Maskenpunkten die Form des Objektes nachzeichnen, welches das Lichtschwert verdeckt (in diesem Fall der Kopf des Darstellers).

 ) . Dann erstmal wieder
) . Dann erstmal wieder  anklicken, und danach die Maskenpunkte dem Video anpassen. Um die ganze Sache zu vereinfachen, können wir auch die gesamte Maske verschieben. Hierzu die Maske deselektieren, wieder selektieren und an einem Punkt an die gewünschte Stelle ziehen.
anklicken, und danach die Maskenpunkte dem Video anpassen. Um die ganze Sache zu vereinfachen, können wir auch die gesamte Maske verschieben. Hierzu die Maske deselektieren, wieder selektieren und an einem Punkt an die gewünschte Stelle ziehen.
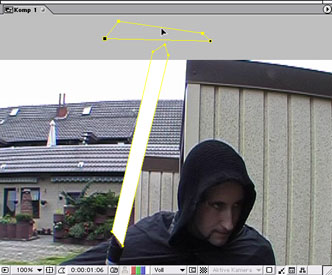
 und maskieren das Lichtschwert nach Augenmaß, sodass es ungefähr der Richtung des Griffes entspricht:
und maskieren das Lichtschwert nach Augenmaß, sodass es ungefähr der Richtung des Griffes entspricht:

 anklicken, und die untere Linie der Maske bei gedrückter
anklicken, und die untere Linie der Maske bei gedrückter  nach oben bewegen:
nach oben bewegen:
 in einen leeren Bereich der Zeitleiste: "Neu -> Einstellungsebene".
in einen leeren Bereich der Zeitleiste: "Neu -> Einstellungsebene".

 +
+  drücken. Hätten wir die Einstellungsebene vorher nicht deselektiert, hätten wir das zuletzt selektierte dupliziert, also unseren schneller Weichzeichner Effekt!
drücken. Hätten wir die Einstellungsebene vorher nicht deselektiert, hätten wir das zuletzt selektierte dupliziert, also unseren schneller Weichzeichner Effekt!
 an, wählen dort Effekteinstellungen öffnen. Alternativ können wir auch
an, wählen dort Effekteinstellungen öffnen. Alternativ können wir auch  drücken.
drücken. und klicken dann die letzte an. Nun ändern wir den Voreingestellten Modus Normal auf Negativ Multiplizieren.
und klicken dann die letzte an. Nun ändern wir den Voreingestellten Modus Normal auf Negativ Multiplizieren.










 an, und duplizieren sie mit
an, und duplizieren sie mit  +
+  für unser Beispiel zwei mal, sodass wir insgesamt drei Kompositionen haben (für unsere 3 Lichtschwerter). Wenn wir mehr als drei Lichtschwerter haben, müssen wir sie halt mehrmals duplizieren.
für unser Beispiel zwei mal, sodass wir insgesamt drei Kompositionen haben (für unsere 3 Lichtschwerter). Wenn wir mehr als drei Lichtschwerter haben, müssen wir sie halt mehrmals duplizieren.


 Maustaste verkleinern, bzw. vergrößern. Das ist wesentlich komfortabler und lässt uns schneller die Veränderungen sehen.
Maustaste verkleinern, bzw. vergrößern. Das ist wesentlich komfortabler und lässt uns schneller die Veränderungen sehen. verschieben. Wenn wir nun unser Video abspielen, sehen wir einen schönen Saberclash beim berühren zweier Lichtschwerter!
verschieben. Wenn wir nun unser Video abspielen, sehen wir einen schönen Saberclash beim berühren zweier Lichtschwerter! +
+  ein Duplikat erstellen. Ist das getan, können wir das Duplikat einfach in der Zeitleiste an die entsprechende Position verschieben:
ein Duplikat erstellen. Ist das getan, können wir das Duplikat einfach in der Zeitleiste an die entsprechende Position verschieben:
 nach links ziehen. Somit verändert sich gleichzeitig der zweite Wert, da wir ja die Skalierung fixiert haben.
nach links ziehen. Somit verändert sich gleichzeitig der zweite Wert, da wir ja die Skalierung fixiert haben.

 nach links bzw. nach rechts in den positiven, bzw. negativen Bereich ziehen und somit die Farbe ändern. Nun nur noch die Sättigung mittels Einfärben: Sättigung erhöhen, damit die Farben kräftiger rüberkommen:
nach links bzw. nach rechts in den positiven, bzw. negativen Bereich ziehen und somit die Farbe ändern. Nun nur noch die Sättigung mittels Einfärben: Sättigung erhöhen, damit die Farben kräftiger rüberkommen:


 nach links, und können somit gleichzeitig im Videofenster sehen, bei welchem Effekt wir sind. Da das Spark Hits Video in verschiedene Kategorien eingeteilt ist, ist es einfacher, den gewünschten Effekt zu finden. Für unser Tutorial nehmen wir den 3. Effekt aus der 2. Kategorie "Wall hits". Wenn wir nun den richtigen Effekt gefunden haben, verschieben wir den Ankerpunkt an die Stelle, wo die Funken austreten. Dazu gehen wir in der Zeitleiste auf Transformieren, und ziehen die
nach links, und können somit gleichzeitig im Videofenster sehen, bei welchem Effekt wir sind. Da das Spark Hits Video in verschiedene Kategorien eingeteilt ist, ist es einfacher, den gewünschten Effekt zu finden. Für unser Tutorial nehmen wir den 3. Effekt aus der 2. Kategorie "Wall hits". Wenn wir nun den richtigen Effekt gefunden haben, verschieben wir den Ankerpunkt an die Stelle, wo die Funken austreten. Dazu gehen wir in der Zeitleiste auf Transformieren, und ziehen die

 Taste. Nun gehen wir auf das Menü "Fenster -> Verwackeln" und erhalten folgendes Fenster:
Taste. Nun gehen wir auf das Menü "Fenster -> Verwackeln" und erhalten folgendes Fenster:
 wieder, und wiederholen diese Prozedur einfach mit anderen Werten.
wieder, und wiederholen diese Prozedur einfach mit anderen Werten.



